Sebuah website tidak selalu diperuntukkan untuk menampilkan informasi saja, suatu website bisa kamu gunakan untuk mendapatkan informasi dari pengguna atau pengunjung. Nah, salah satu cara untuk mendapatkan informasi dari pengunjung atau pengguna adalah dengan menggunakan form. Form pada HTML bisa diproses dengan menggunakan bahasa pemrograman tertentu, jika diibaratkan form ini merupakan sebuah formulir jika di kehidupan sehari-hari.
Bagi kamu yang saat ini sedang belajar
membuat website, kamu harus bisa membuat form. Form ini memiliki peran yang
cukup penting pada sebuah website. Berkat komponen form kamu dapat meminta
pengguna atau pengunjung untuk bisa memberikan informasi tertentu pada website.
Form pada HTML merupakan salah satu komponen yang ada pada dokumen web. Pada
umumnya form digunakan untuk proses penginputan suatu data yang diisi oleh
pengguna ke dalam database.
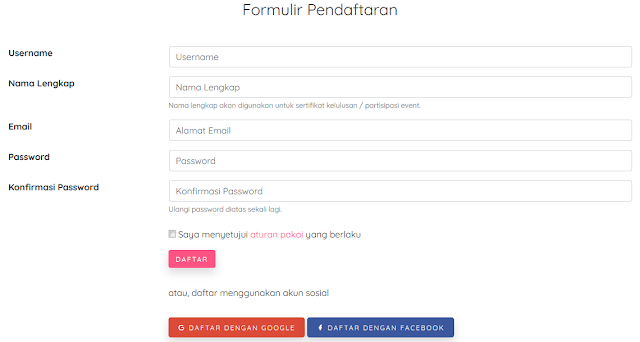
Contoh Form pada Situs Web
Aku rasa form ini hal yang lumrah kamu
jumpai pada sebuah website. Misalnya saja saat kamu akan masuk ke dalam media
sosial seperti twitter, instagram ataupun facebook. Maka kamu akan diminta
mengisi informasi yang menyatakan bahwa akun tersebut memang benar punya kamu.
Contoh form yang disebutkan di atas hanya
beberapa dari sekian banyak contoh penerapan form pada sebuah website. Setelah
kamu mengetahui contoh bentuk dari sebuah form pada HTML, Lantas bagaimana cara
membuat form dengan menggunakan HTML?
Sebenarnya cukup mudah untuk membuat form pada sebuah website, kamu hanya perlu
menggunakan elemen form pada HTML.
Cara Membuat Form dengan HTML
Saat membuat form pada HTML, selain
menggunakan elemen form kamu juga harus menggunakan elemen HTML yang lain.
Karena elemen form hanya berfungsi sebagai wadah untuk menampung element HTML
lain yang tergabung dalam elemen form sebelum dikirim ke file atau kode yang
menangani data-data tersebut. Masih bingung? Silahkan kamu perhatikan contoh
kode berikut ini.
....
</form>
Pada potongan kode HTML di atas, form
belum memiliki elemen HTML lain di dalamnya. Sehingga walaupun form sudah
dibuat namun pengguna belum dapat menginputkan apapun. Agar pengguna dapat
menginputkan sesuatu maka diperlukan elemen HTML lain. Elemen HTML yang sering
ada pada sebuah form adalah elemen input,
dan select.
<input type="text" name="nama" placeholder="Nama lengkap">
</form>
Kembali pada form, pada potongan di atas
form memiliki atribut action dan method. Atribut action berfungsi sebagai data yang dikirim tersebut akan diapakan
dengan memberikan nilai. Nilai pada atribut action bisa berupa lokasi berkas
yang akan menangani proses yang dilakukan dari data tersebut. Sedangkan atribut
method merupakan metode pengiriman
data yang dilakukan, ada dua metode pengiriman data dari sebuah form yaitu
dengan GET atau POST.
Perbedaan dari metode pengiriman data
dengan menggunakan metode GET dan POST adalah metode GET pengiriman data
dilakukan melalui url sedangkan sebaliknya pengiriman data dengan metode post
tidak melalui url.
Supaya memudahkan kamu dalam membuat form menggunakan HTML, maka kamu perlu mengetahui elemen-elemen yang sering digunakan saat membuat form.
Elemen Input pada HTML
Elemen input merupakan elemen yang bisa
kamu gunakan saat membuat form agar pengguna menginputkan sesuatu. Elemen input
memiliki atribut type yang bisa
diisi beberapa nilai sesuai dengan kebutuhan kamu saat membuat form. Berikut
sebagian nilai dari atribut type yang ada pada elemen input.
- type=”text” atribut ini bisa kamu gunakan ketika membuat inputan teks meliputi
huruf, angka dan simbol.
- type=”email” atribut ini bisa kamu gunakan ketika membuat inputan email sehingga
apabila pengguna tidak memasukan alamat email yang valid maka akan ditolak.
- type=”number” atribut ini bisa kamu gunakan untuk membuat inputan yang hanya bisa
menerima karakter angka saja.
- type=”password” atribut ini bisa kamu gunakan untuk membuat inputan berupa kata sandi
atau data sensitif yang tidak perlu ditampilkan saat di ketik.
- type=”date” atribut ini bisa kamu gunakan saat ingin membuat inputan berupa
tanggal.
- type=”file” atribut ini bisa kamu gunakan ketika membuat inputan agar pengguna
dapat menginputkan berkas
- type=”submit” atribut ini bisa kamu gunakan saat ingin membuat tombol untuk
mengirimkan data yang ada pada form.
Gunakan nilai atribut type pada elemen
input yang sesuai dengan data apa yang kamu perlukan dari pengguna. Untuk
menggunakanya kamu hanya cukup merubah nilai dari atribut type.
<input type="nilai atribut
type">
Elemen Select pada HTML
Elemen select
biasanya digunakan agar pengguna memilih data yang sudah ditetapkan sebelumnya.
Saat membuat sebuah elemen select maka
selalu diikuti oleh elemen option.
Tag option ini digunakan data apa saja yang menjadi pilihan bagi pengguna.
Silahkan kamu perhatikan potongan kode di bawah yang menggunakan elemen select
pada form.
<select>
<option>Pria</option>
<option>Wanita</option>
</select>
</form>
Langkah-langkah Cara Membuat Form dengan HTML
Setelah
mengetahui dasar-dasar form, sebagai latihan mari kita buat form pendaftaran
bersama-sama. Pada form pendaftaran ini terdapat beberapa data yang akan
disimpan yaitu, nama, email, kata
sandi, tanggal lahir dan jenis kelamin. Maka nanti pada setiap elemen input akan memiliki atribut type yang berbeda-beda. Berikut contoh
programnya:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BlogBugaBagi</title>
</head>
<body>
<form action="daftar.php" method="post">
<label for="fname">Nama </label><br>
<input type="text" id="fname" name="nama" placeholder="Masukan nama Lengkap.."><br>
<label for="email">Email</label><br>
<input type="email" id="email" name="surel" placeholder="Masukan alamat email.."><br>
<label for="pass">Kata Sandi</label><br>
<input type="password" id="pass" name="sandi" placeholder="Masukan kata sandi.."><br>
<label for="tl">Tanggal Lahir</label><br>
<input type="date" id="tl" name="lahir"><br>
<label for="gender">Jenis Kelamin</label><br>
<select id="gender" name="jekel">
<option value="pria">Pria</option>
<option value="perempuan">Perempuan</option>
</select><br>
<input type="submit" value="Daftar">
</form>
</body>
</html>
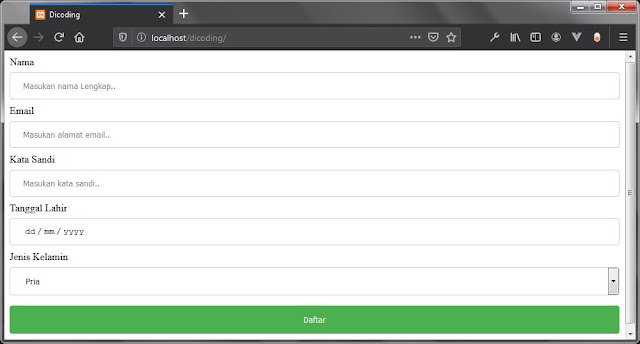
Hasil dari skrip HTML di atas adalah sebagai berikut ini:
Supaya tampilan
form terlihat lebih rapi dan menarik. kamu bisa menambahkan kode CSS dengan
cara menambah elemen style di dalam elemen head. Contoh :
<style>
Kode CSS
</style>
</head>
Sehingga kode
program selengkapnya dari program form tersebut menjadi seperti ini.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BlogBugaBagi</title>
<style>
select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<form action="daftar.php" method="post">
<label for="fname">Nama </label>
<input type="text" id="fname" name="nama" placeholder="Masukan nama Lengkap.."><br>
<label for="email">Email</label>
<input type="email" id="email" name="surel" placeholder="Masukan alamat email.."><br>
<label for="pass">Kata Sandi</label>
<input type="password" id="pass" name="sandi" placeholder="Masukan kata sandi.."><br>
<label for="tl">Tanggal Lahir</label>
<input type="date" id="tl" name="lahir">
<label for="gender">Jenis Kelamin</label>
<select id="gender" name="jekel">
<option value="pria">Pria</option>
<option value="perempuan">Perempuan</option>
</select><br>
<input type="submit" value="Daftar">
</form>
</body>
</html>
Pada contoh kode
diatas tag br sudah dihilangkan,
karena sudah ditangani oleh kode CSS. Maka hasilnya tampilan form akan berubah
menjadi seperti gambar dibawah ini.
Hal yang harus kamu perhatikan saat membuat form adalah penggunaan elemen apa saja yang dibutuhkan pada sebuah form. Penentuan elemen yang sesuai pada sebuah form sangat penting, karena dari situlah data apa saja yang bisa kamu dapatkan.









.jpg)
.jpg)





0 Comments
Komentar akan dimoderasi terlebih dahulu untuk sementara karena ada beberapa komentar yg mengandung spam porno. Jadi komentar tidak akan langsung muncul sebelum disetujui.
Dilarang berkomentar yang mengandung porno, judi, spam, rasis, promosi iklan dan sara.
Form komentar akan di nonaktifkan setelah komentar mencapai 30 komentar lebih.